Dass eine Website im Online-Marketing unverzichtbar ist, muss wohl nicht mehr diskutiert werden. Aber sie muss auch schnell und effektiv geladen werden. Die Performance und Ladegeschwindigkeit einer Website sind wichtige Faktoren, die sich auf die Benutzererfahrung auswirken und den Erfolg einer Website stark beeinflussen. Da wir oft danach gefragt werden, was wir mit Performance der Website meinen, finden Sie folgend dazu einige grundlegende Erklärungen. Gerne gehen wir mit Ihnen in einem persönlichen Beratungsgespräch diese Punkte für Ihre Website durch und zeigen Ihnen Wege und Möglichkeiten auf, dies zu verbessern.
1. Warum ist die Performance bzw. Ladegeschwindigkeit einer Website so wichtig?
Eine langsame Website kann dazu führen, dass Besucher ungeduldig werden und die Seite verlassen, bevor sie vollständig geladen ist. Außerdem können Besucher das Vertrauen in die Website und das Unternehmen verlieren, wenn sie denken, dass die Website unprofessionell und unzuverlässig ist. Eine schnell ladende Website hingegen kann den Erfolg der Website steigern, indem Besucher bereitwilliger auf ihr bleiben und schneller zu den gewünschten Informationen navigieren können.
2. Wie kann man die Performance einer Website verbessern?
Einige grundlegende Möglichkeiten, die Performance einer Website zu verbessern, sind:
- Optimierung der Bilder: Bilder können eine Webseite „schwerer“ und langsamer machen. Die Optimierung von Bildern beinhaltet z.B. das Verkleinern der Dateigröße, das Verwenden von komprimierten, modernen Datei-Formaten, das Auslagern von Hintergrundbildern in CSS oder das Lazy Loading, um Bilder erst dann zu laden, wenn sie im sichtbaren Bereich des Nutzers sind.
- Minimierung der HTTP-Anfragen: Jede Anfrage, die ein Nutzer an einen Server sendet, braucht Zeit. Durch das Minimieren der HTTP-Anfragen kann die Ladezeit reduziert werden. Das kann zum Beispiel durch die Verwendung von Sprites (eine große Grafik-Datei, die mehrere Bilder enthält) oder das Zusammenfassen von JavaScript- und CSS-Dateien erreicht werden.
- Verwendung von Caching-Tools: Vereinfacht gesagt, werden beim so genannten Website-Caching oft verwendete Daten zwischengespeichert. Dadurch müssen sie nicht jedes Mal neu vom Server geladen werden, sondern können direkt aus dem Zwischenspeicher (Cache) abgerufen werden. Das spart Zeit und erhöht die Geschwindigkeit der Webseite.
- Verwendung eines Content Delivery Network (CDN): Ein CDN verteilt die statischen Inhalte einer Webseite (Bilder, CSS, JavaScript) auf mehrere Server, die auf der ganzen Welt verteilt sind. Dadurch kann die Ladezeit der Webseite verkürzt werden, da der Nutzer die Inhalte von einem Server in seiner Nähe abrufen kann. Mehr zu Sinn und Unsinn eines CDN.
3. Wie kann man die Performance einer Website messen?
Um die Performance einer Website zu messen, gibt es unterschiedliche Tools und Methoden. Wir arbeiten vor allem mit GTmetrix und Google PageSpeed Insights.
GTmetrix „bewertet“ Websites mit ähnlichen Metriken wie Google PageSpeed Insights, es gibt aber einige Unterschiede in der Bewertung. Die Ergebnisse werden in einem Bewertungssystem von A bis F dargestellt, wobei höhere Bewertungen eine „bessere Leistung“ anzeigen. Einige der wichtigen Metriken, die in GTmetrix von uns verwendet werden, sind:
- PageSpeed Score: Dies ist eine Bewertung der Geschwindigkeit und Optimierung der Website, ähnlich wie der Lighthouse Performance Score in Google PageSpeed Insights.
- YSlow Score: Dies ist eine Bewertung der Geschwindigkeit und Optimierung der Website, die auf dem YSlow-Tool von Yahoo basiert.
- Page Load Time: Dies ist die Zeit, die eine Website benötigt, um vollständig zu laden.
- Total Page Size: Dies ist die Größe der Website in Kilobyte (KB) oder Megabyte (MB).
Google PageSpeed Insights bewertet die Geschwindigkeit und Benutzerfreundlichkeit von Websites auf mobilen und Desktop-Geräten. Dabei werden zahlreiche Faktoren wie Ladezeit, Serverantwortzeit, CSS- und JavaScript-Dateigrößen, Bilderoptimierung und vieles mehr berücksichtigt. Die Ergebnisse werden in einem Bewertungssystem von 0 bis 100 Punkten dargestellt, wobei höhere Punktzahlen eine bessere Leistung der Website anzeigen. Einige der wichtigen Metriken, die in Google PageSpeed Insights verwendet werden, sind:
- Lighthouse Performance Score: Dieser Wert gibt an, wie schnell und reibungslos eine Website auf einem mobilen Gerät lädt. Es werden dabei eine Reihe von Kriterien wie die Ladezeit, die Sichtbarkeitszeit und die Zeit bis zur Interaktivität (TTI) berücksichtigt.
- First Contentful Paint (FCP): Dies ist der Zeitpunkt, zu dem der erste Inhalt auf dem Bildschirm angezeigt wird, wie zum Beispiel Text oder Bilder.
- Largest Contentful Paint (LCP): Dies ist der Zeitpunkt, zu dem der größte sichtbare Inhalt auf dem Bildschirm angezeigt wird, wie zum Beispiel ein großer Titel oder ein Bild.
- Cumulative Layout Shift (CLS): Dieser Wert gibt an, wie oft sich das Layout der Website beim Laden ändert und wie stark sich dies auf die Benutzerfreundlichkeit auswirkt.
Anhand der Tests können wir erkennen, welche Bereiche oder Parameter der Website performant sind und welche nicht. Im Entwicklungs- und Designprozess der Website setzen wir GTmetrix bereits ein, um ständig zu kontrollieren, ob die Website schnell und effektiv lädt. Wenn wir eine Website betreuen und pflegen kontrollieren wir in regelmäßigen Abständen die Performance einer Website. Dies ist insbesondere wichtig, wenn regelmäßig neue und aktuelle Inhalte auf die Website eingestellt werden.
Beispiele der Website-Performance, gemessen mit GTmetrix
Wir versuchen jede Website, die wir erstellen, so schnell und so performant wie möglich zu machen. Nicht immer ist es möglich eine Website zu 100 % zu optimieren, insbesondere dann, wenn viele Bilder eingestellt sind. Aber auch dann haben wir das Knowhow und die Tools, um die bestmögliche Performance für die Websites unserer Kunden sicherzustellen.
Sprechen Sie uns gerne an, wenn Ihre Website keine überragende Performance hat.
Testen Sie Ihre Website jetzt selbst und schauen Sie sich die Ergebnisse an.
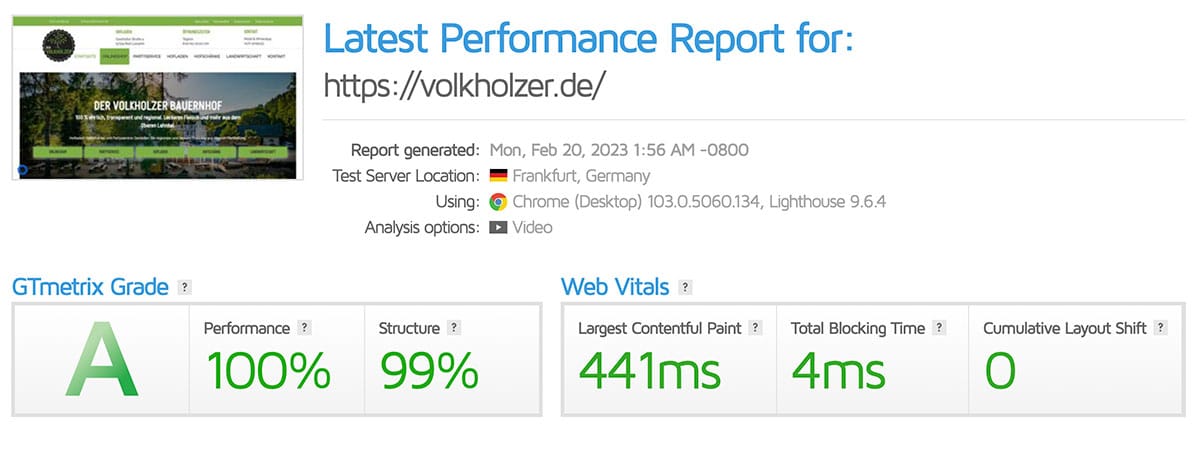
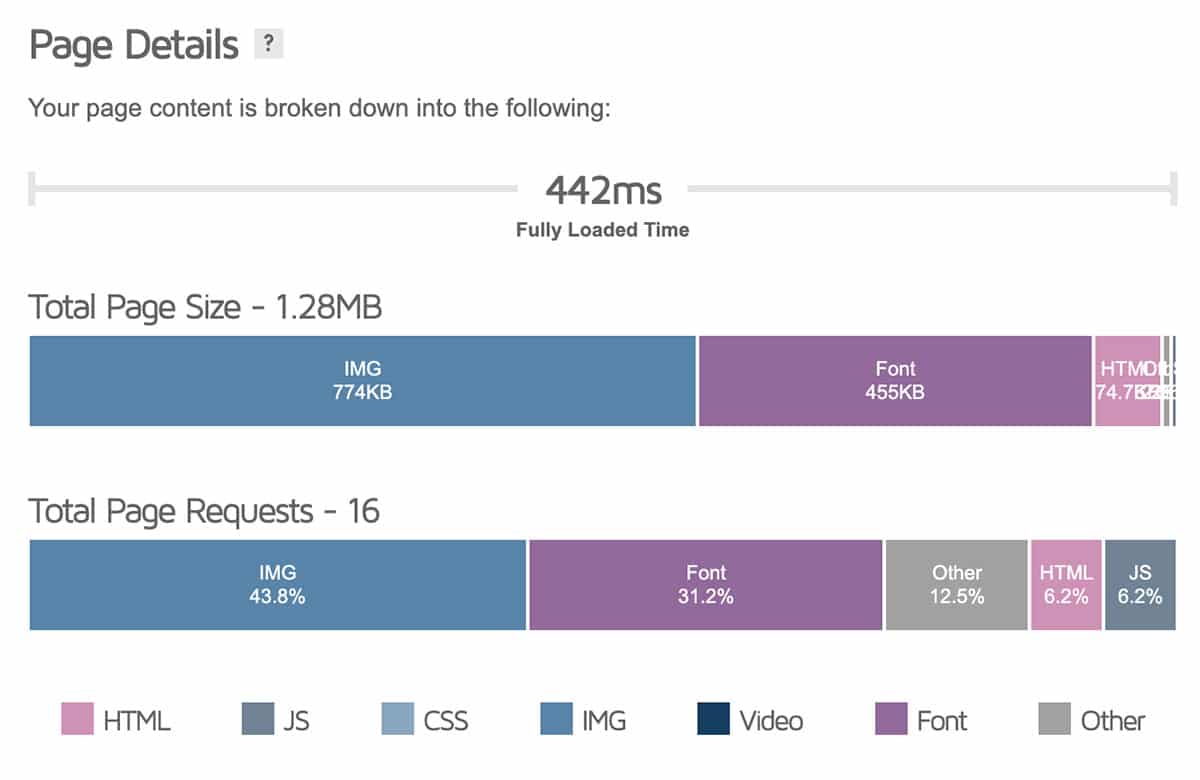
Kundenwebsite: volkholzer.de
Auch wenn wir für den Volkholzer Hof sehr viele Bilder eingesetzt haben, ist die Website sehr schnell geladen und sorgt damit für eine hohe Benutzerfreundlichkeit. Die Seite wird in 442 ms komplett geladen.
Website-Performance: Bei freiwerk® ein Muss bei der Konzeption und Entwicklung von Websites
Unsere Kunden können sich darauf verlassen, dass Ihre Website schnell lädt und eine entsprechende Performance innehat. Kein Schnickschnack, keine überflüssigen Inhalte, keine Bilddateien, die nicht optimiert sind. Ein Überblick über einen kleinen Ausschnitt unserer Kundenwebsites und die jeweilige Performance zeigt dies deutlich. Sprechen Sie uns gerne an, wenn Ihre Website keine überragende Performance hat.
Was ist ein CDN und was macht bringt diese Technologie?
Ein CDN (Content Delivery Network) ist ein Netzwerk von Servern, die geografisch verteilt sind und die Inhalte einer Website wie Bilder, Videos und andere statische Dateien speichern und ausliefern können. Der Sinn eines CDNs besteht darin, die Geschwindigkeit und Zuverlässigkeit der Website zu verbessern, indem die Inhalte von einem Server in der Nähe des Benutzers ausgeliefert werden, anstatt von einem zentralen Server, der möglicherweise weiter entfernt ist. Ein CDN kann auch helfen, die Last auf dem Server zu reduzieren, da die Auslieferung von Inhalten von den Servern des CDN übernommen wird, anstatt von Ihrem eigenen Server. Dadurch kann die Website auch bei hohem Traffic schneller und zuverlässiger geladen werden.
Braucht man ein CDN (Content Delivery Network) für seine Website?
Obwohl es in der Tat Vorteile gibt, ein CDN zu nutzen, ist es nicht immer notwendig. Wenn Ihre Website nur innerhalb Deutschlands aufgerufen wird und Ihre Zielgruppe überwiegend in der Nähe Ihres Servers lebt, kann es sein, dass die Vorteile eines CDN nicht so groß sind. In diesem Fall kann ein lokaler Hosting-Provider möglicherweise ausreichen, um eine schnelle und zuverlässige Website zu gewährleisten. Letztendlich hängt die Entscheidung, ob ein CDN notwendig ist, von den Anforderungen und Zielen Ihrer Website ab. Wenn Ihre Website jedoch global zugänglich ist oder wenn die Geschwindigkeit und Zuverlässigkeit der Website für das Geschäftserfolg entscheidend ist, kann ein CDN sehr nützlich sein.